CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーション 何かと使われるハートアイコン そんなハートアイコンを使ったCSSアニメーションを CSS背景画像を要素のサイズに合わせる CSSで指定した要素のサイズから背景画像をはみ出さない様にする backgrou

背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン
Css アニメーション 背景
Css アニメーション 背景- cssのアニメーションを利用した徐々に要素の背景色を徐々に変化していくサンプルコードです。 2色バージョンと5色バージョンで紹介しています。 徐々に背景色を変更するcssアニメーション(2色) 背景 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note
背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだか味気ない! という事で、CSS3のアニメーションを使って
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。 CSS 画像をフィルターするアニメーション 切り抜いた画像を重ねて移動することで、画像の一部をフォーカスしたような演出をするサンプルです。 画像 アニメーション CSS blur css brightness css clip css keyframes css3 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて
今回はコピペで簡単に実装できるcssアニメーションをまとめました。 僕もよく利用するアニメーションなので是非使ってください♪ 念のために基礎知識 今回は簡単なcssアニメーションということで、transitionとanimationを使用します。 transitionpropertyall 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。アニメーションはまとめて指定できます! アニメーションの種類を2つ以上組み合わせる時は、カンマで区切ります! See the Pen CSS アニメーションで動きを指定しよう by 動くWebデザインアイディア帳 ( @ugokuweb ) on CodePen




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス
コピペokcssだけで縦・横・斜めのストライプアニメーションをする方法 サイトのアクセントになるcssアニメーション。効果的に使っていきたいですね。 今回はストライプをcssで作成し、それを文字の背景やboxにアニメーショ きらめく星と動く雲のアニメーション背景CSS See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen 流線アニメーション背景CSS See the Pen Background Effect by osorina irina on CodePen 色が変化する幾何学模様アニメーション背景CSS CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集




Css3背景アニメーションで雪を降らすの巻 グリニッジ株式会社




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 BlobAnimated CSS Background Generatorとは 『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。 元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。 またコードをワンクリックでコピーし



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記




Css アニメーションの再生方向で指定可能な値と比較 One Notes
CSS のskewX で形を傾斜させた背景を、左から右までCSS のアニメーションで移動させる。 head終了タグ直前に 自作のCSS を読み込みます。 body内のボタンを表示させたい場所に以下のHTMLを記載します。 ライブラリを使って手軽に要素を動かそう! (Animatecss× ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen cssアニメーションで動く背景に!cssアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利!




Cssのみ 虹色の背景画像のhoverアニメーション実装 コピペok ゆうけんブログ




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog
ループして流れる雲 CSS3でつくれちゃうアニメーション! ループして流れる雲 公開日: CSS CSS3 アニメーション 今回はCSS3で流れる雲のアニメーションをつけてみましょう! 背景はグラデーションで指定するので、雲の画像の背景は透明にして 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ CSS3のanimation(アニメーション)で春うららかな桜を降らせてみた はやち Web制作 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです ( ˘ω˘)クソネミ 花を見に散歩したいところですが買い込んだ




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載



1




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css3でつくれちゃうアニメーション ループして流れる雲



Css 背景 デザイン




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス




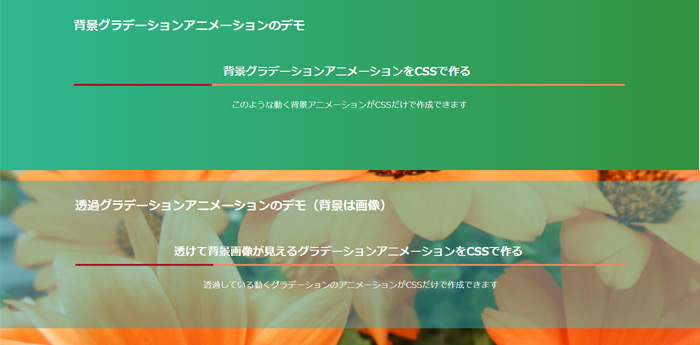
背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




見たことない Hoverで グラデーション背景画像 Cssアニメーション Linear Gradient ゆうけんブログ




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




背景がオーロラのように変化していくcssだけで作られたコード 9inebb




Background Imageで指定した画像にアニメーションをつける リードスタイル株式会社 山梨県甲府市




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




Cssだけでアニメーション実装 ローディング編 株式会社lig




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション ウェブレイアウト ウェブデザイン




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




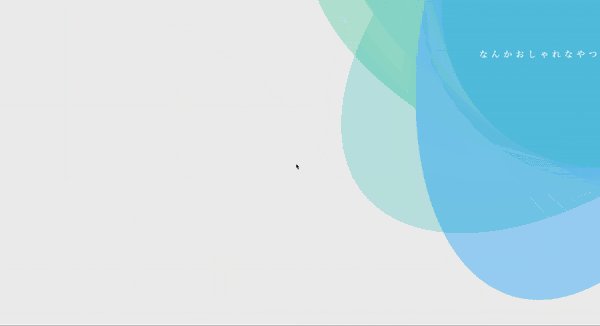
なんかおしゃれっぽい背景アニメーション Laptrinhx



1




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita



背景画像




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




Css Hoverすると背景のグラデーションが変化する Transitionが効かない




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションと背景画像で空に雲を流す Qiita




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




Css 3のアニメーション機能 Transitions Builder By Zdnet Japan




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssでグラデーションを背景に使う方法 スクロール固定するには




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Cssのみで色が変化する背景グラデーションを作成する方法 Minory




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




星空背景のcssアニメーションサンプル One Notes




Animista でいろいろなcssアニメーションを作ろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




アニメーションする背景をcssで簡単に作れる Animated Css Background Generator かちびと Net Naonews



99以上 背景 アニメーション Jquery




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




Cssだけで素敵な罫線やストライプの背景を描く方法 Web制作会社 Maromaro Blog




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Cssだけでアニメーションする背景を作る Qiita




Cssで背景ループのアニメーションを実装する Cly7796 Net




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




使える Cssアニメーション 選 Sonicmoov Lab




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




無限スクロールする背景のcssアニメーションサンプル One Notes



0 件のコメント:
コメントを投稿